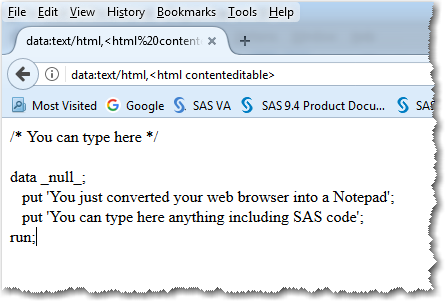
Just type this "data:text/html, <html contenteditable>" (without the quotes) into the address bar of your browser to open a… | Html quote, Like quotes, Quote layout

Manoj Satishkumar on LinkedIn: Quick tip 💡 Paste the below command on Google Chrome address bar and you…

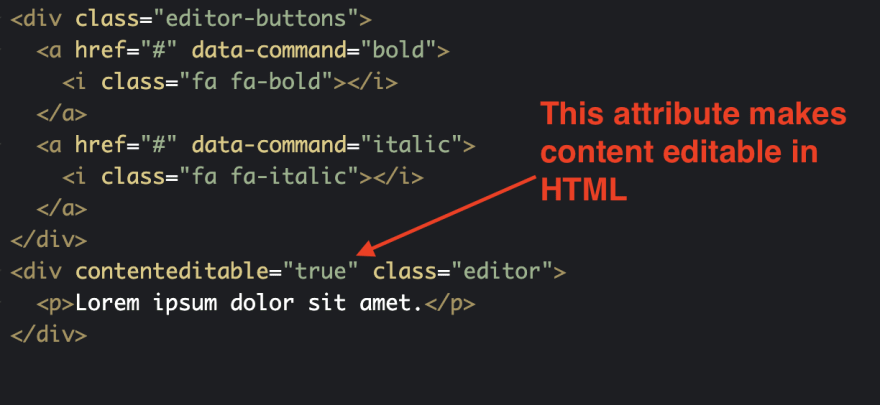
HOW TO TURN YOUR BROWSER INTO A TEXT EDITOR USING THIS HTML CODE (data:text/ html, <title>Text Editor</ title> <body contenteditable style="font -size:2rem;font- family:georgia;line-height:1.4;max- width:60rem;margin:0 auto;padding:4rem;">) — Steemit

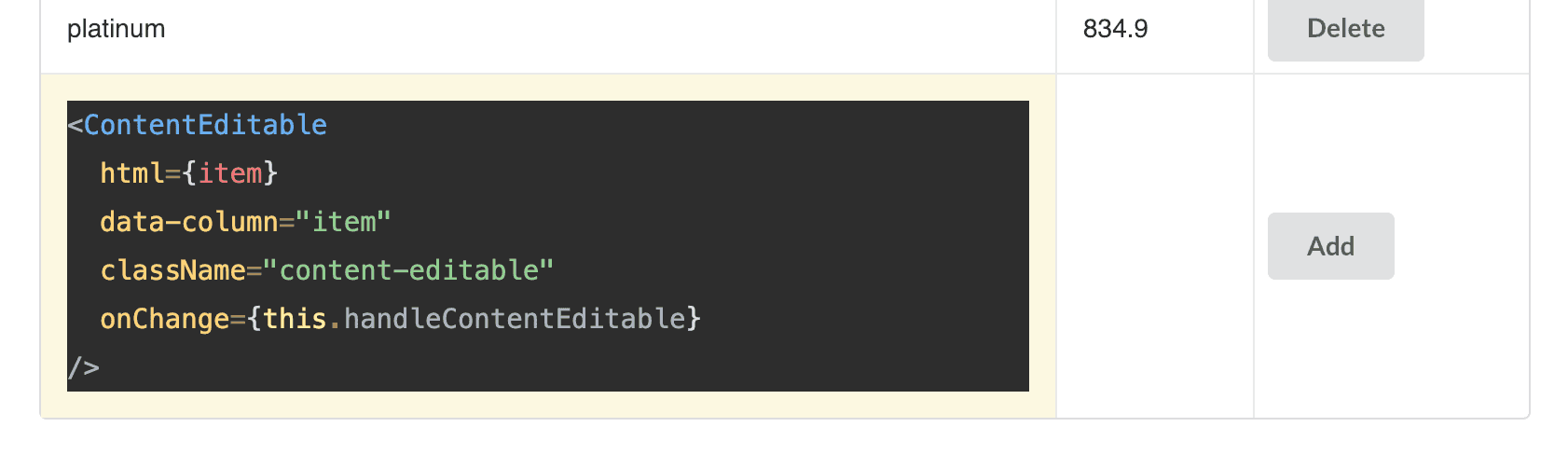
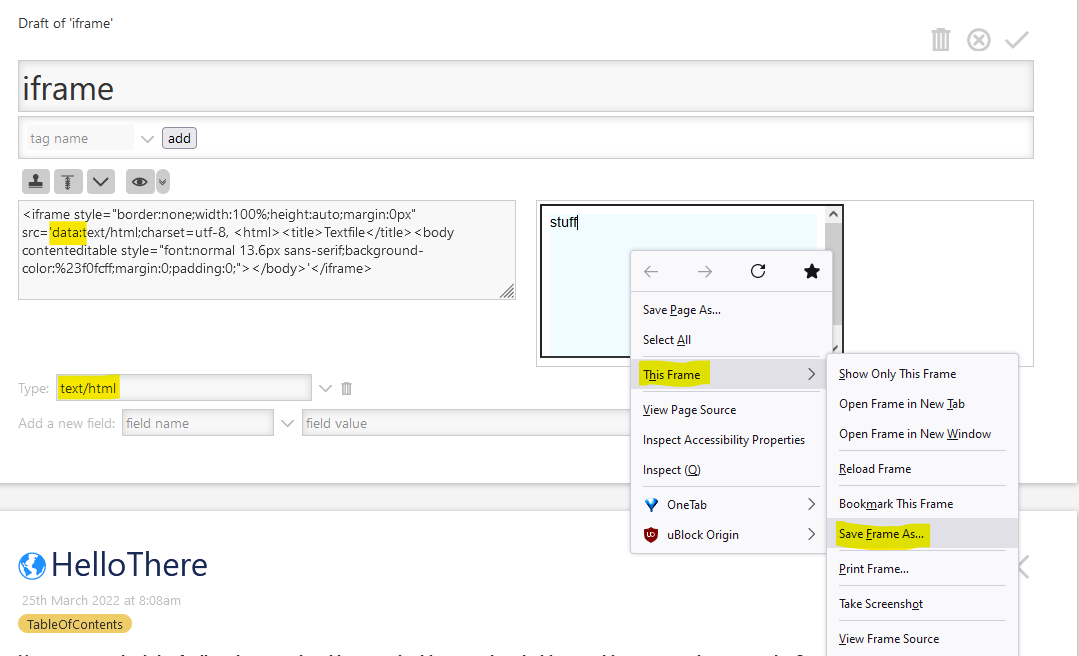
How to send text within an input field with contenteditable="true" within an iframe using Selenium and Python - Stack Overflow














![Turn Browser into Notepad or Text Editor [Firefox, Chrome, Opera] Turn Browser into Notepad or Text Editor [Firefox, Chrome, Opera]](http://www.trickyways.com/wp-content/uploads/2015/01/turn-browser-into-notepad-1.png)