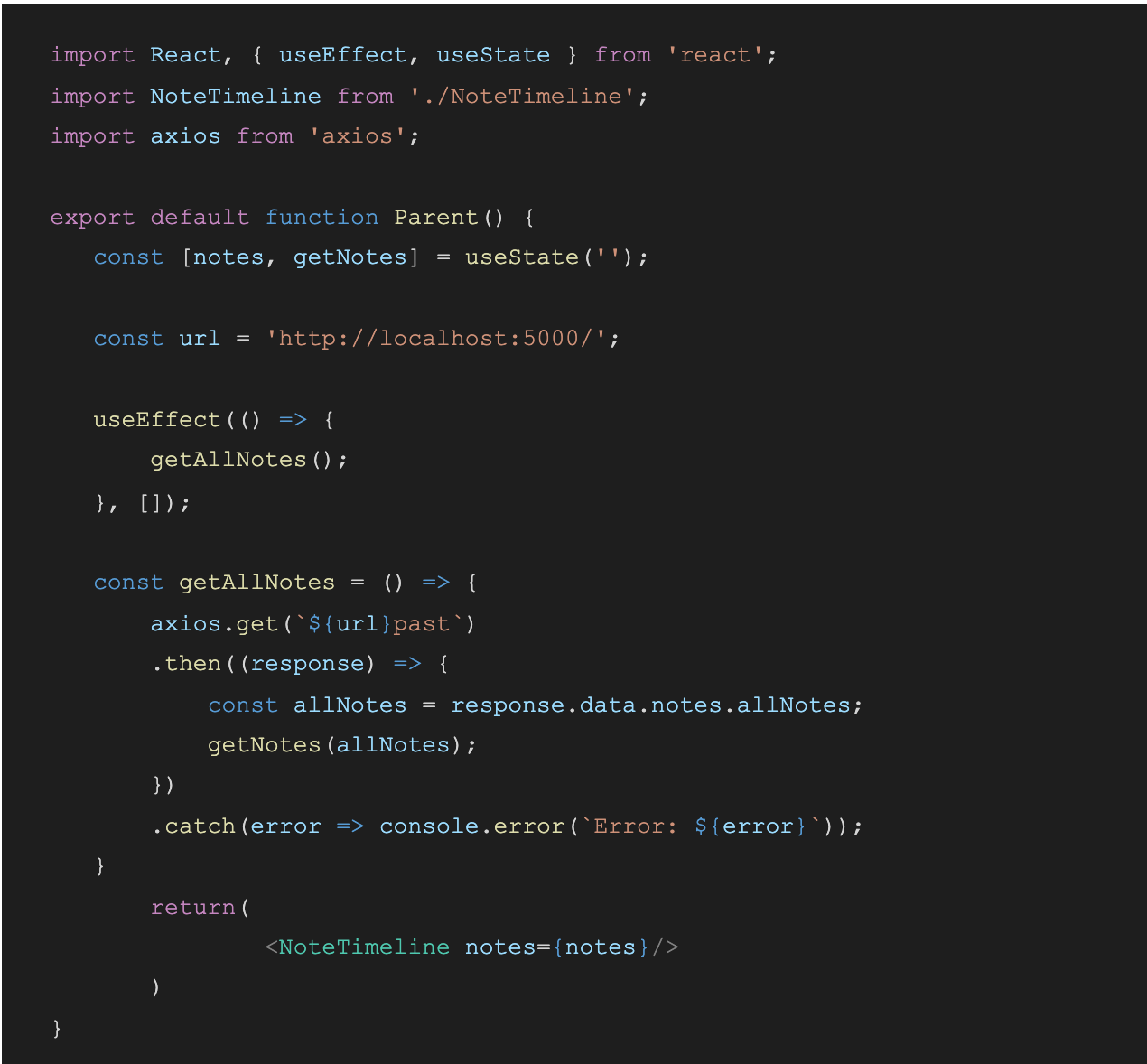
![javascript - Console.log() has a value but when I used it with map function it became undefined [ReactJS] - Stack Overflow javascript - Console.log() has a value but when I used it with map function it became undefined [ReactJS] - Stack Overflow](https://i.stack.imgur.com/SgXIx.png)
javascript - Console.log() has a value but when I used it with map function it became undefined [ReactJS] - Stack Overflow

Where to Console Log in React JS | 6 Proper Ways to Console Log in React JS | Learn React JS - YouTube

javascript - react js useState array is empty in first time click in the console log - Stack Overflow

google chrome devtools - How do you inspect a react element's props & state in the console? - Stack Overflow