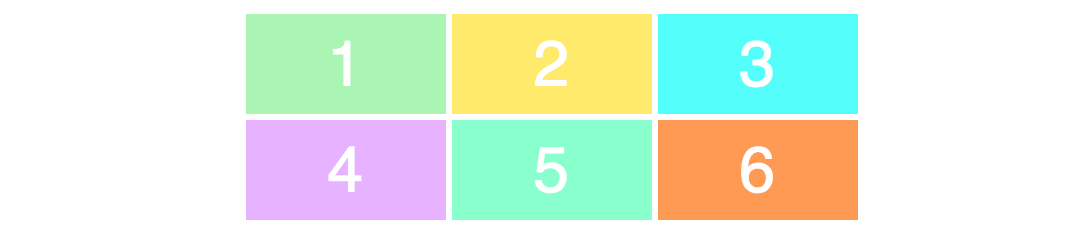
CSS Flexbox ile Responsive 3 Sütun (Responsive 3 Column Layout with CSS Flexbox) #html #css | Instagram

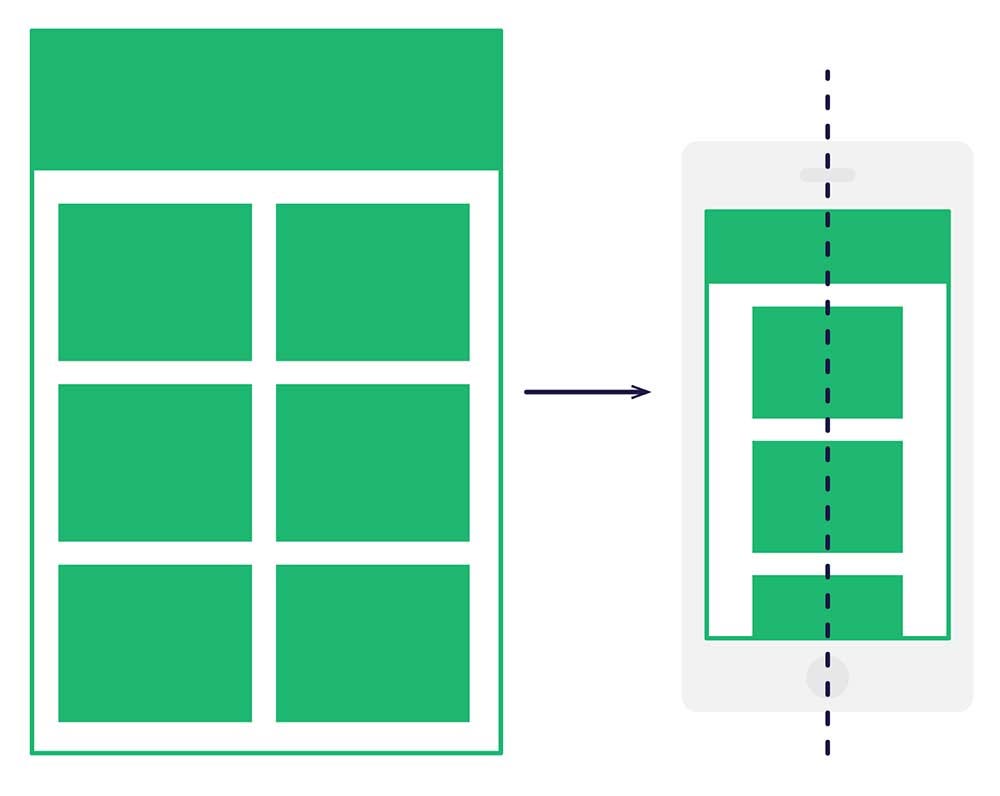
How to make your HTML responsive by adding a single line of CSS | by Per Harald Borgen | We've moved to freeCodeCamp.org/news | Medium

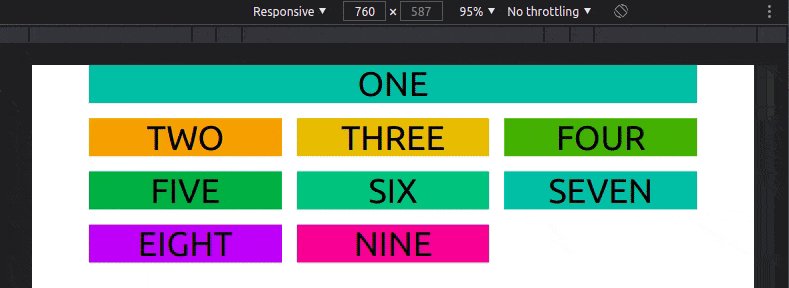
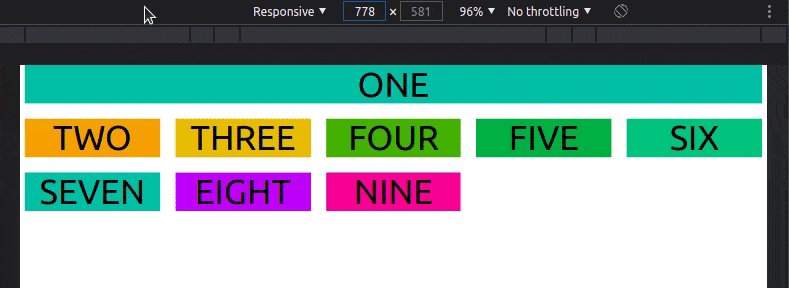
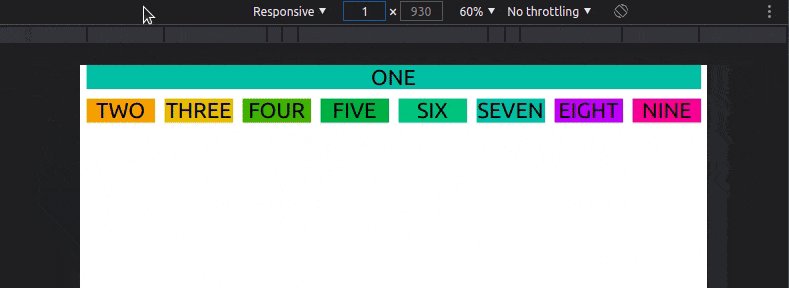
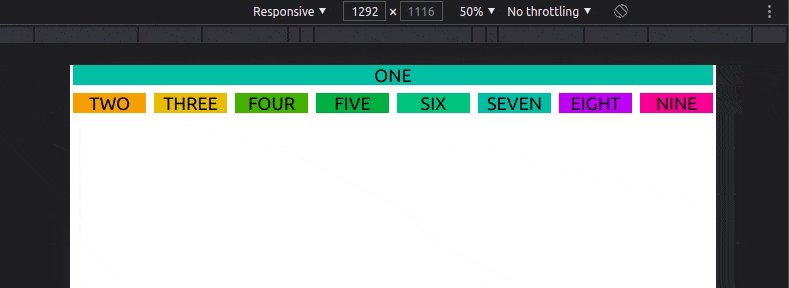
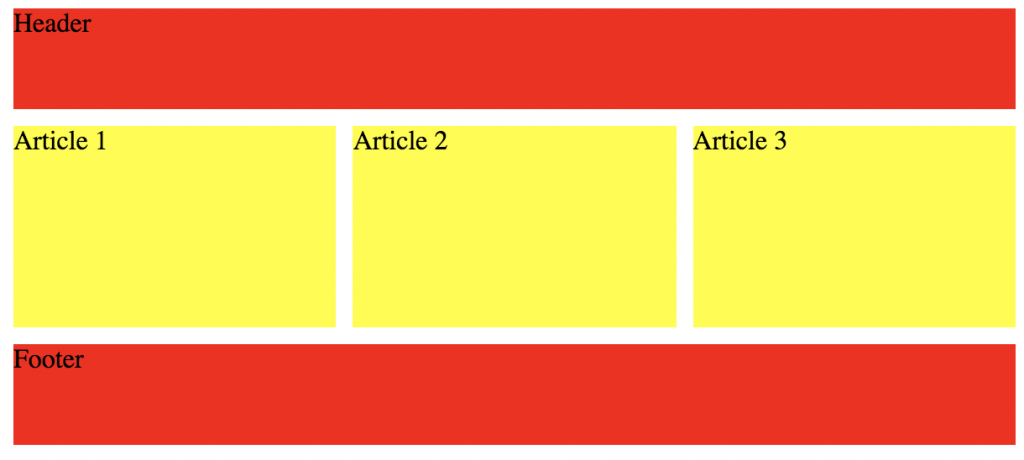
css - What's the most efficient way to implement this 3-column responsive layout with custom wrapping rules? - Stack Overflow